

Is this product broken? Or have you just forgotten to put in an informative empty state? Empty states are relevant across your UI at key moments throughout the lifecycle of your user from noob learner to expert power user.
In the context of web apps, SAAS products and enterprise software the UI that’s implicated is far reaching. Users will create new stuff in an empty place, fill up existing fields like in a form or table, or bring data over from somewhere else – this means that we have entire empty state ‘views’, as well as objects like lists, filters, cards etc. Empty states, in a nutshell, can apply anywhere data is ‘supposed to be’.
Empty states, much like errors or other interactions, follow levels of quality of mastery they can reach (see our article on microinteraction quality). At the very least, your empty state assures people nothing is broken. As the UX improves, the user becomes informed and even empowered to take actions. At the highest level, empty states are enjoyed, actioned and even provoke a sense of satisfaction (or dare we say delight glee).
An empty state typically includes:
Things to consider when you’re designing for empty state UX in your SAAS application – use these prompts with your product crew to think through your empty states and suss out what needs to be done to make your empty state UX amazing.
What are the screens, flows and components that deserve an empty state (and can technically ‘be empty’)?
What kinds of empty states are we dealing with?
Where do we want to allow for empty states to happen?
Can this real estate be used for learning?
Can we leverage artwork or branded components in any way?
Because empty states are so overarching and apply to entire pages all the way to granular components or small containers, this means they have a few ‘types’ which have different purposes.
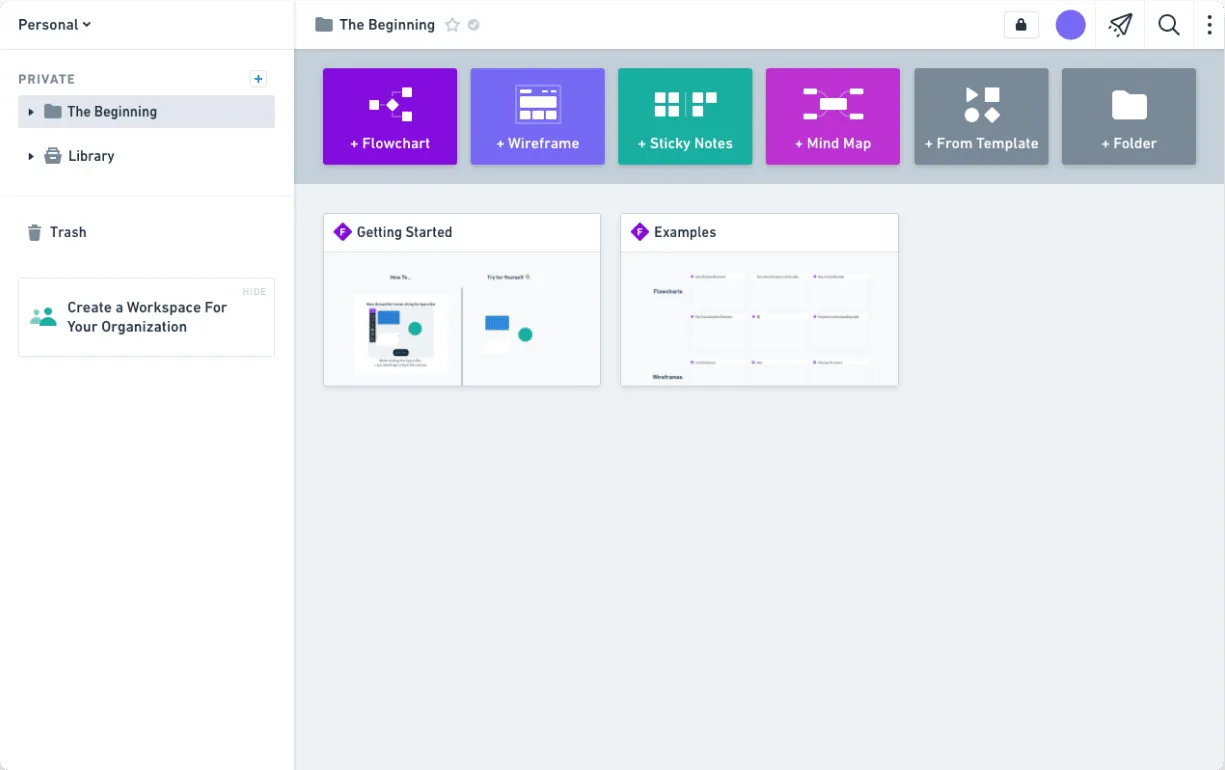
This most generic or basic example is a little bit of everything. We have an informative message, a graphic or visual embellishment and an action the user is urged to take. Utilizing empty states (in all kinds of different components or page layouts) comes into play when you want to expose an interface to let people see all the possibilities.

This might not work for all enterprise applications, but providing starter content (or dummy data) is a great way to give users something to explore instead of anxiety-inducing white space. (Remember that ‘no’ interaction can make people feel like the system is broken? Well this is a great example of that.)
This way, you reduce friction and get them to break the ice while providing in-context examples of all the functionality you offer.

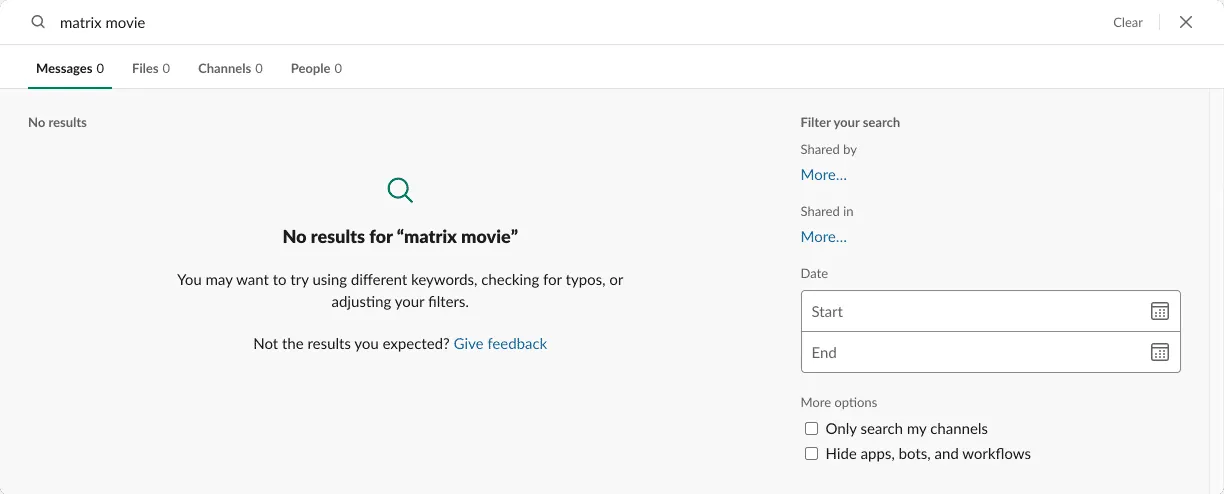
Empty states also occur when a search query returns no results, like say on a search results screen, table view or dashboard view. This is an example of an empty search screen in a popular enterprise application, Slack.

Similar principles apply here. You want to avoid users from feeling like they’ve hit a wall and have to start over. Empty search results should never actually be empty. You have the opportunity here to present options for “the next best thing” (if you’re able to analyze their search query and suggest related content).
You can also guide them towards other types of resources like your support documentation or an FAQ. In any case, don’t just leave them hanging. They’ll probably get very sad.🥺
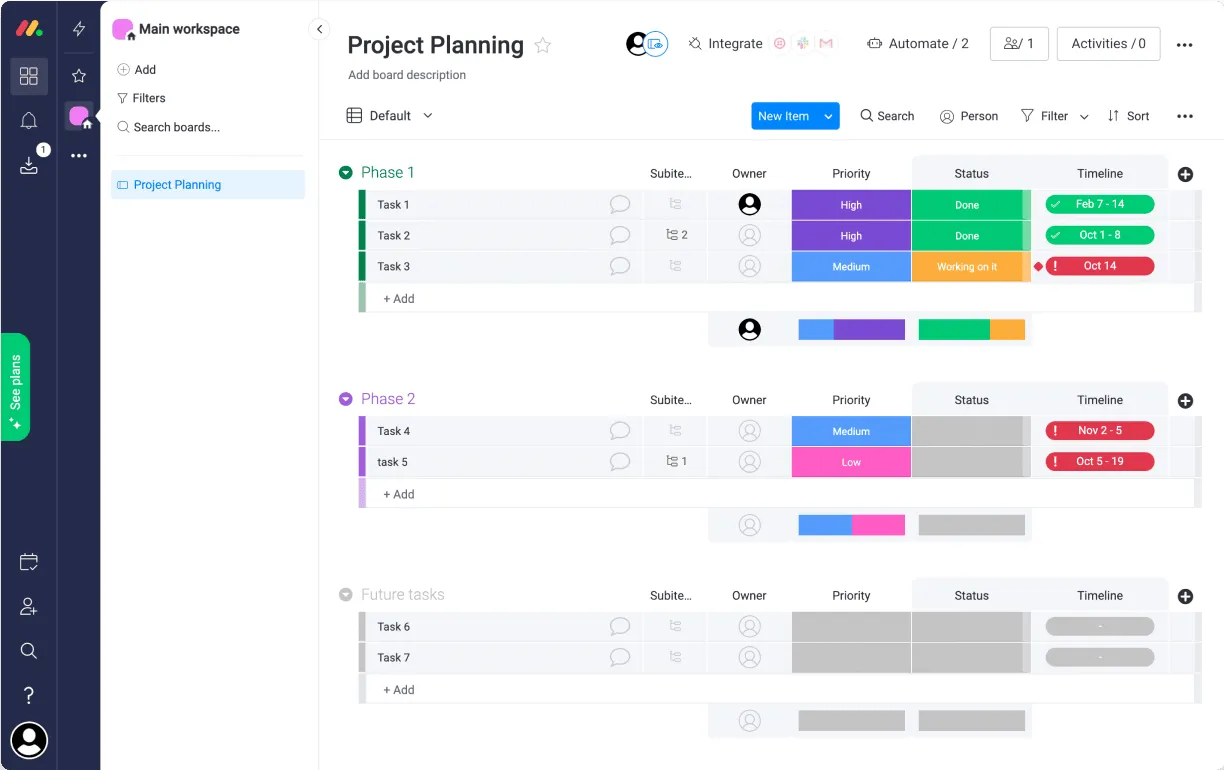
Another type of empty state happens when it’s the direct result of the user clearing the content. For example, if they select all rows of a table and bulk-delete them, we’re back to square 1.
Wherever you provide an option to “Clear All” or “Reset”, you are allowing the possibility for this component or page to jump back to a default state.
But! Keeping in mind the context of this empty state’s occurrence, we can react differently:

In some cases, a user-triggered empty state is actually an intended goal and use case. Let’s say they’ve completed all tasks of a complex workflow, or they’ve finished reviewing all the attachments of a specific project. This is an opportunity to positively reinforce their work. This is a good place to consider some gamification principles.
The use of imagery (especially images of nature, read more about the biophilia effect) does a great job to reduce stress and put a smile on people’s faces, even if for a short second. It acts as a nice surprise after a complex cognitive task.






Hopefully at this point, we have a shared understanding that failing to consider empty state UX is a stone cold bummer in your application. Think about the feeling where you take out a blank page and stare at it. Imagine you have to use a type of writing implement you’ve never seen before and have no mental model on how to use it. Now layer in the fact that the blank page has caused you mega frustration in the past. How successful do you think you’d be in this situation?
Empty states are your UI’s time to shine and a great opportunity to use (often ample real estate) to communicate with people
Get your empty states dialled in, and your users will thank you. You can avoid making your users feel stunned and instead make them feel jazzed and empowered to go forward in your application. Cheers all around! 🥂
Do a mini UX audit on your table views & find your trouble spots with this free guide.

Be the first to know about our upcoming release!























































