

The user should have the ability to always undo actions, change their mind about decisions, and fix any errors.
—Nielsen Norman Group
We as humans are too often in a rush, don’t read things through, or insist on knowing the way. I think we can all relate to at least one incident where we’ve acted on impulse against better judgement. I know that for myself, I have a wildly illogical habit of clicking frantically around the screen when I’m confused or something loads unexpectedly slowly! 🙈 So what exactly does user control and freedom mean, when more often than not, we as users like to run around and break things?
I think that to have control, one must first understand the rules of the world they’re working in. You can’t have control over something you don’t quite understand, right? So the user should be made aware of the functions, dangers, limitations and so on of the platform they’re working within. On the flip side, enterprise systems are going to be fairly complicated by nature. Some may be flexible and others aren’t, for example. So the freedom the user is able to achieve will inherently have some constraints, and being able to work within these limitations while learning, exploring or just plain being human, is what this heuristic is all about.
Let’s break down the 3 pillars that hold the user’s freedom and control in balance.
"Undo" refers to the saving grace that the users look for after they’ve already executed an action, and suddenly realize that they want to take it back. (Think of Gob Bluth in Arrested Development saying: “I’ve made a huge mistake”.)
The action could be high or low stakes, and that difference generally tells us as designers how to approach the "Undo". If it’s something routine or low stakes, maybe a small notification appears for a few moments at the edge of the screen confirming your action and providing an Undo button. If it’s something with greater weight that could severely impact the value or workflow of the platform, a more obtrusive solution could be more appropriate.
Many platforms have an Undo action as a nice, subtle fallback for users. The most popular example is probably Gmail, but we also see this in task management systems. Usually, it appears for a short period of time at the bottom somewhere; the assumption is that the majority of the time, the user isn’t going to need it and that the stakes are fairly low.

The "Undo" feature could also present a golden research opportunity: Why did users want to undo their actions? Digging into this could reveal a lot—Perhaps there were UX or microcopy blind spots, or maybe the repercussions of this action are unclear, and caused anxiety and confusion. Observing and speaking to users about this might reveal surprising insights and next steps in strengthening how your product approaches user control and freedom.
This differs from "Undo" in that a user could decide to change their minds independently of a specific action, or it could be that significant time has elapsed since their decision was made. The reasons are vast here and also worth digging into if you find a recurring behaviour around a specific area of the workflow.
Some reasons may include:
If we look at it through an emotional lens, we can see that with just these few examples, the emotions can range from neutral to engaged and curious to anxious and uncertain. That’s quite a spread to design for! To handle this, we can refer back to the idea of freedom and control and how understanding the "rules of the world" fits in. This means that each individual solution needs to map to the user’s mental model of where their decision fits into the platform.
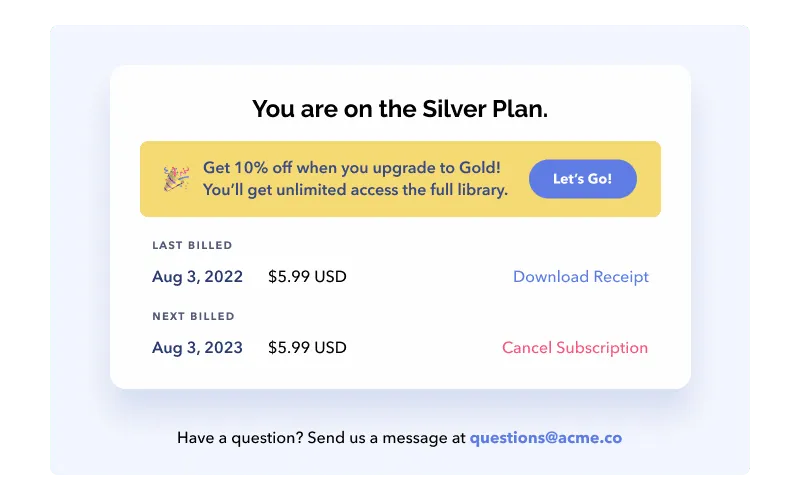
Have you ever encountered a confusing or sticky situation when it came to trying to make changes to your subscription plan? This heuristic tells us that when we change our mind —whether we want to upgrade, cancel, or otherwise modify something later on— we should be able to. In this example, we see that the user is offered a method of upgrading to the Gold Plan (and what they receive as part of it), and there’s also a route to help them cancel their subscription entirely.

Presenting both the upgrade option and the cancellation allows users quite a bit of flexibility, they don’t have to root around to find the cancellation option elsewhere.
While filling in some information about their new dog for a pet insurance quote, the user is suddenly unsure of whether the weight they had put down is accurate or not. They’re tempted to go back several steps to double-check, but are afraid of losing their current progress. Provide a way to visually reassure and confirm the user of their past inputs, as well as methods or language around what they can do to change their mind if needed. Being able to go back and make adjustments is a fantastic way of supporting the “changing your mind” aspect of this heuristic. In this example, we approach it by providing a stepper as well as a side-summary window on the right.
In an accounting software, anything that remotely resembled red or green carried additional meaning for the users. It was immediately associated with costs or savings due to industry standards. A subset of colours were defined for clear data visualization.
Version history is another way to support users changing their minds down the line. We see this in many documentation-based platforms such as Google Docs, Scrivener and Notion; as well as in creative programs, such as Photoshop and Figma —the list goes on! This is really helpful because in these kinds of programs, it’s not so much that a user could make a singular, specific “mistake”, but that part of the process involves exploring different paths. Only once you’ve gone down a certain path might you start to think about revisiting an earlier version and branching out from a different point, and version history serves that purpose as well as providing a sense of safety and documentation.

So, the worst has happened, the user went ahead and did something that caused an error, but the opportunity to undo has either sailed or wasn’t applicable in the first place. We can talk heaps about error messages, and in fact have some dedicated posts specifically for deep diving into this juicy subject.
The solutions for error messages revolve around these questions:
The first and most basic step you can take is to provide a clear error message to the user to communicate with transparency. This way, they can regain some confidence and trust by being able to get their bearings. Clarity is achieved by an explanation that is visible, and accessible and helps them prevent getting the same error in the future. Always assume that the user may not fully understand the error, and provide context or secondary links as a lifeline. The method of recovery should be consistent for similar types of errors, and while prevention is a great strategy, don’t assume that things can’t go wrong. Errors could be created even with the best prevention systems in place. The power could go out, or they don’t recall that maintenance is scheduled while they’re in the middle of their workflow. Find ways of recognizing and rectifying the situation in whatever way you can on your end. A good rule of thumb is that if there are any data restrictions set for the user, providing a method to meet those restrictions is always helpful.
Uploading an image with a specific dimension required can be a huge pain in the behind. The user either needs to find independent means of creating that specific size, or, even better, the platform that’s setting this restriction allows for the user to meet that expectation directly; this could be an additional step that involves a crop or resize tool directly after the image upload.
If uploading a single image can already be cause for annoyance, we can see how much more loaded things can get when you’re uploading a CSV file. Many platforms need to map specific columns or rows to their own labels in the database, otherwise the data will be processed incorrectly (or outright rejected). Instead of repeated attempts at notifying the user of the errors, a higher quality of UX could allow the user to clarify and map the particular column or row in question to the correct data point. This very literally allows people to fix their errors and avoids blocking and getting people to simply "try again".
Now that we’ve broken down the 3 main components of this heuristic, let’s revisit this from a holistic perspective. We know that enterprise tools often have complex data sets and the stakes could be high —many of these platforms handle medical or financial information, for example. So how does this focus on free birds and control freaks fit in? It’s because each person has different interaction preferences and learning curves, and handles uncertainty in different ways. Having these design strategies in place helps build confidence in using the platform as users explore and work in their own individual ways. It helps alleviate anxiety around handling and processing large and potentially sensitive data sets, and also accounts for supporting a gentler cognitive load.
Reducing anxiety while boosting confidence isn’t the only reason for supporting users with "Undo", changing minds or fixing errors. It could be as simple as curiosity and forgetfulness; users may want to see what’s required at the next step, poke around in a new feature, or get a better understanding of a functionality. Other users may simply learn by doing. And sometimes users are already familiar with what they want to do, but are simply working quickly or engaging in unpredictable behaviours.
In general, assume that users will break things, so having freedom and control considerations built in for when they deviate from the Happy Path gives them space to experiment and fail safely. At the same time, it provides guidance and supports their growth, learning, and cognitive load, which ultimately increases confidence and trust in your product.
If you’re joining us for the first time in this series, make sure to check out our 10 heuristic principles from an enterprise angle. Don’t forget to sign up to our newsletter so you can be the first to get it while it’s hot!
We know the challenge that analyzing heuristics can be, but presenting those usability findings to your entire team in a neat report is a whole other ballgame. Check out our UX Heuristic Report Template Kit!
Do a mini UX audit on your table views & find your trouble spots with this free guide.

Be the first to know about our upcoming release!























































