

Call it whatever you want, enterprise software AKA complex software AKA SAAS products, whichever is your fave nickname for these products, they all have two things in common: complexity and scale.
Normally when approaching building these products, we zero in as much as possible on the work roles, use cases, pains of our precious users – who represent diverse personas. On top of that, each company that these personas belong to have unique ways of running their operations. We see this as products grow and users themselves evolve their workflows and ‘game’ your product to suit their specific fingerprint.
This means, as much as we design for precise pain points, we still need features which allow for user creativity and workarounds. We, in enterprise software want to gauge that balance between appropriate guard rails and openness to these digital experiences. We create constraints as well as add flexibility to how people work.
Flexible enterprise patterns allow us to scale our functionality in a sense, by creating features which are ‘undifferentiated’ and either map to familiar patterns (take a note) or allow hyper-specific modifications for a one off system (ex custom fields).
These flexible features can give your users more power over your system, but they need to also be considered carefully. These types of features aren’t replacements for thoroughly considering workflows but they can also shed light on actual behavior users want.
This article is meant to prompt ideas if you want to extend functionality or extensibility in your SAAS product.
Sometimes the nuances of the view (aka screen) is a tough cookie to crack. Not only is it hard to nail the perfect view for a persona, but there’s also a timeliness and personal preferences to take into consideration. Beware though, this type of functionality can be ‘as long as a string’ and may take a lot of effort specially as different screen sizes, data models need to be considered and QA’d’.
Example UI Pattern: Clickup (a project management tool), allows for custom views for every new project.

This example comes from Clickup, a project management software which seems to focus on integration and flexibility features throughout the experience. The available views are varied in their format and overall purpose. It’s worth noting that these particular views also allow admins to dictate the formats, but individuals also can control additional views they want to see.
Example use cases & scenarios for custom views
✨UX tip: don’t forget to account for the empty state (see our empty state deep dive), because things can be made to break with flexible views like this, so empty state feedback will be key to making sure people don’t end up famboozled.
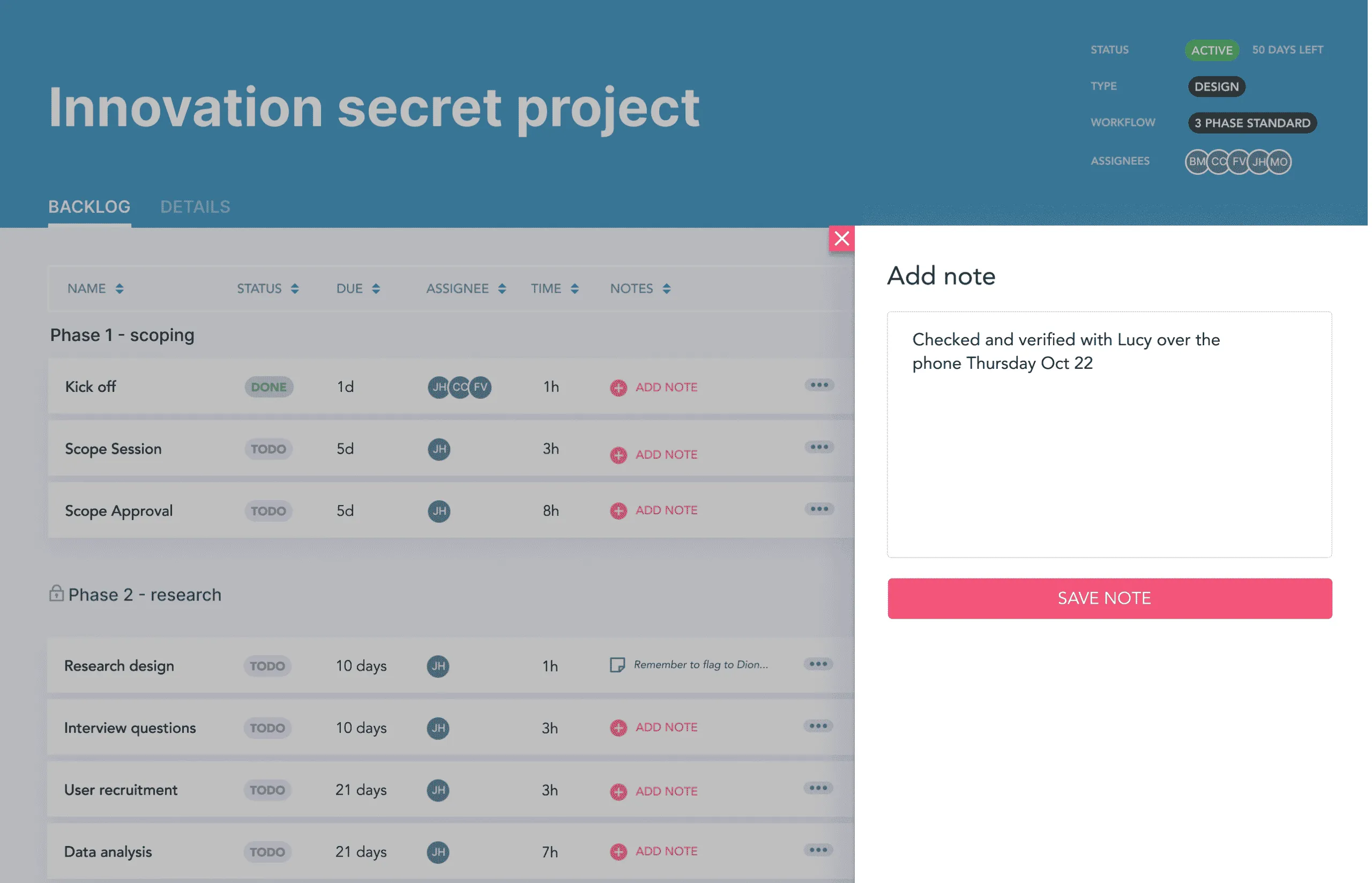
The ability to add a note can be very beneficial for users, this allows users to put some human context onto data objects in their system. This helps people maintain context for their own workflows, but can also is a step towards collaboration functionality. (Collaboration functionality is kind of a big deal, we talk about it in our ‘Future of Enterprise UX‘ article).
We’ve seen notes features across very different software like: CRMs, ordering software, lab software, data analysis software, ERPs, HR software, quality management software.
Example UX pattern: project management software

Example use cases for favoriting:
Tagging can be a light weight interaction which doesn’t permanently ‘move’ or ‘group’ things in the UI, and allows for multiple tags to be applied at the same time. This can be useful especially for differentiating items in the UI in a given session or as a unique phase in the workflow. This may allow people to recognize specific things that might need attention (or should be ignored for example).
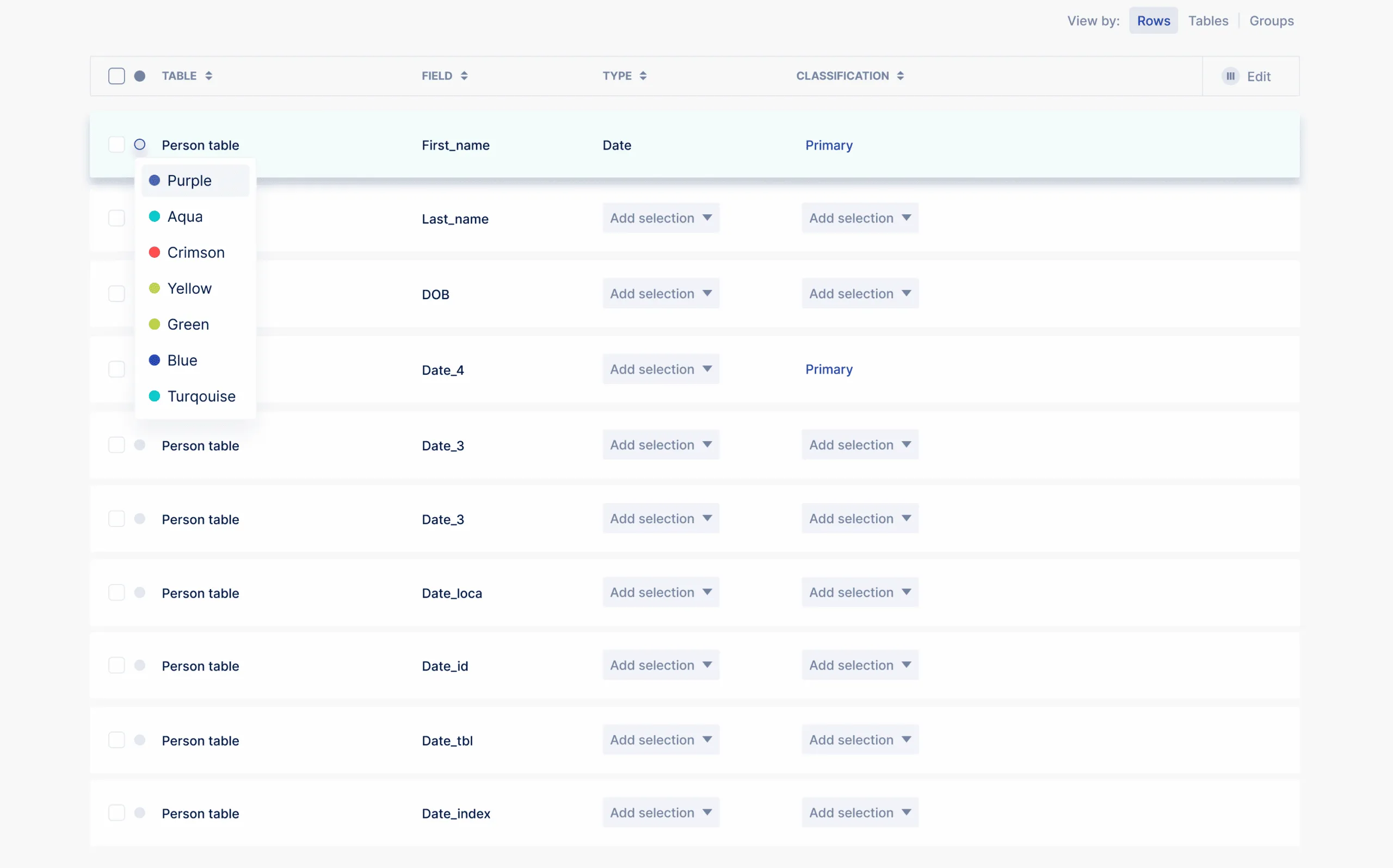
Example UI pattern: data product allowing for colour tagging to ‘mark’ the rows someone is interested in.

Example use cases for tagging:
It’s a lot to ask your product’s data model to accommodate a every single use case enterprise teams need, especially when you consider the complexity of the datasets which all need to integrate together – chances are your product is one of many in a ‘stack’ a company uses.
Custom fields can be a good option to introduce flexibility and extend your product, while not going down the road of implementing custom features for specific verticals.
Example UI pattern: Dovetail App custom fields interaction

Example use cases & scenarios for custom fields
Whether your overall enterprise experience is rigid and strict, or open and loose, flexible patterns can provide scaleable functionality for your product. Any flexible patterns also need robust user testing to ensure they are appropriate for your audience and the way they use technology.
Do a mini UX audit on your table views & find your trouble spots with this free guide.

Be the first to know about our upcoming release!























































